Er zijn veel websites die het Hashtag fragment (#) in hun website gebruiken. Meestal worden ze gebruikt voor Anchorlinks. Je ziet het bijvoorbeeld veel bij One Page websites. Je klikt in het menu op Contact en de pagina scrollt dan automatisch naar beneden op diezelfde pagina. De URL wordt dan https://dannyscheurink.nl#contact. Of bijvoorbeeld bij portfolio’s die uit meerdere pagina’s bestaat. In Analytics worden deze fragmenten/toevoegingen niet opgeslagen. Enkele voorbeelden van pagina’s met een Hashtag in de URL:
- dannyscheurink.nl#over-mij
- dannyscheurink.nl#contact
- dannyscheurink.nl/portfolio#page1
- dannyscheurink.nl/index.html/#/page1
Ik zie dit soort fragmenten regelmatig voorbij komen. En in 99% van deze gevallen wordt dit niet in Analytics bijgehouden. Zonde, want je stuurt wel bij op basis van de data in Google Analytics. Hoog tijd om dit voor eens en altijd op te lossen! In dit artikel leg ik uit hoe je in Google Analytics de Hashtags (#) kan meten met behulp van Tag Manager.
Stap 1: Een Variabele toevoegen in Tag Manager
Ik ga er vanuit dat je al een Google Analytics account én een Tag Manager account hebt. Indien dat nog niet het geval is, zorg dan eerst dat je een Google Analytics account aanmaakt en koppelt met jouw website en een Google Tag Manager account aanmaakt en koppelt.
Om de URL fragmenten bij te houden moeten we eerst een variabele aanmaken in Tag Manager. We gaan in dit geval een stukje aangepaste Javascript code toevoegen.
- Ga naar Variabelen
- Maak onderaan een nieuwe Variabele aan
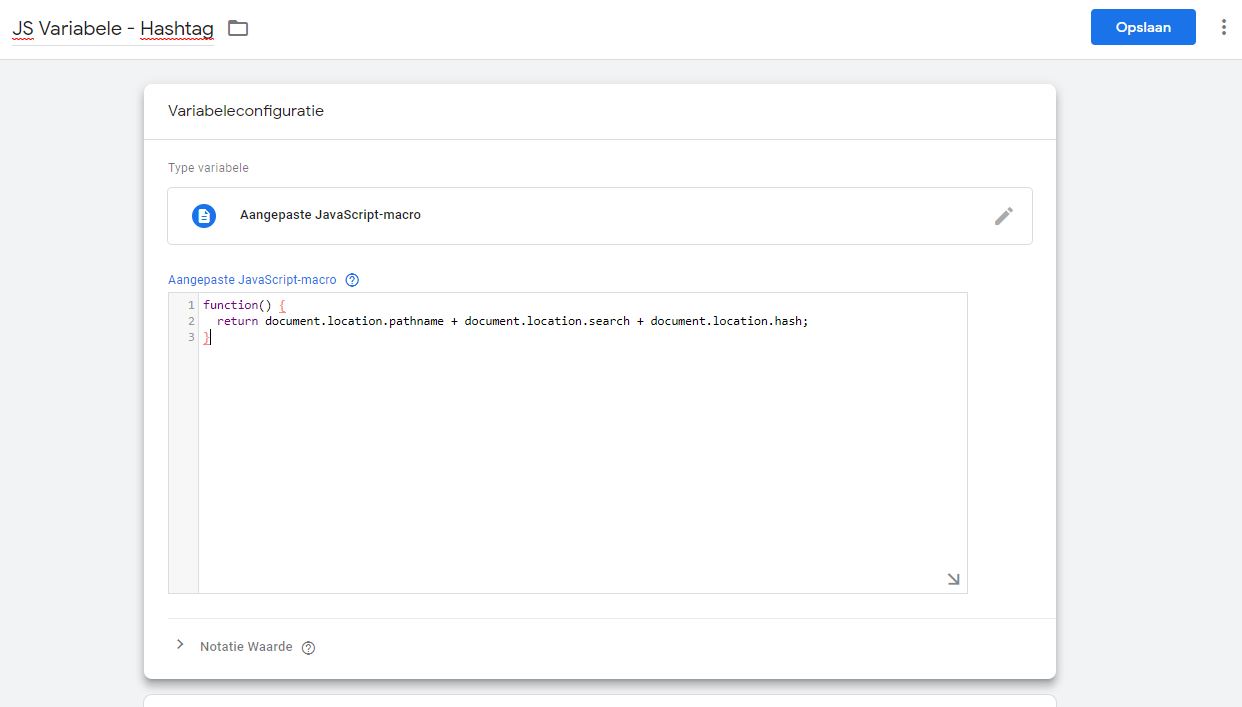
- Geef de variabele een naam, bijvoorbeeld: JS Variabele – Hashtag
- Selecteer Aangepaste Javascript-macro
- Voeg deze code toe en klik op opslaan:
function() {
return document.location.pathname + document.location.search + document.location.hash;
}
Stap 2: De Pageview Tag aanpassen
Nu moet je jouw Google Analytics pageview Tag aanpassen. Als je deze nog niet hebt, lees dan eerst het artikel Analytics instellen met Tag Manager, waarin ik uitleg hoe je met Tag Manager de pageview tag van Analytics kan instellen.
- Ga naar Tags
- Klik op jouw Google Analytics pageview tag
- Vink aan: Overschrijven van instellingen in deze tag inschakelen
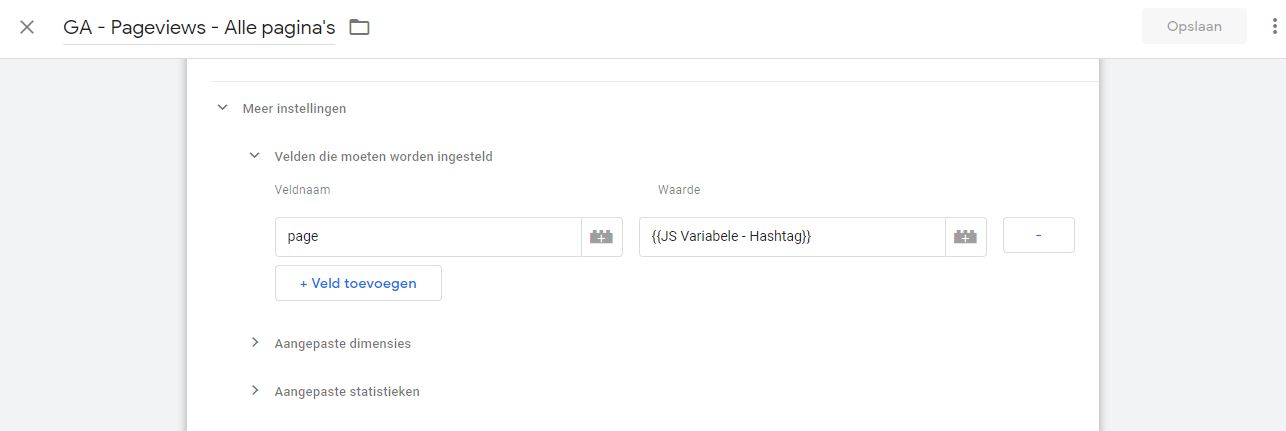
- Klik op: Meer instellingen
- Klik op: Velden die moeten worden ingesteld
- Zet bij veldnaam: page
- Selecteer bij waarde de variabele die je in de 1e stap hebt aangemaakt
De standaard pageview tag van Analytics wordt hiermee aangevuld met de Javascript variabele.
Let op, mocht je in de standaard Pageview variabele al aangepaste velden hebben toegevoegd, dan zal je die hier opnieuw moeten toevoegen. Je overschrijft immers deze waardes, dus als die waardes behouden moeten blijven zal je die opnieuw moeten toevoegen.